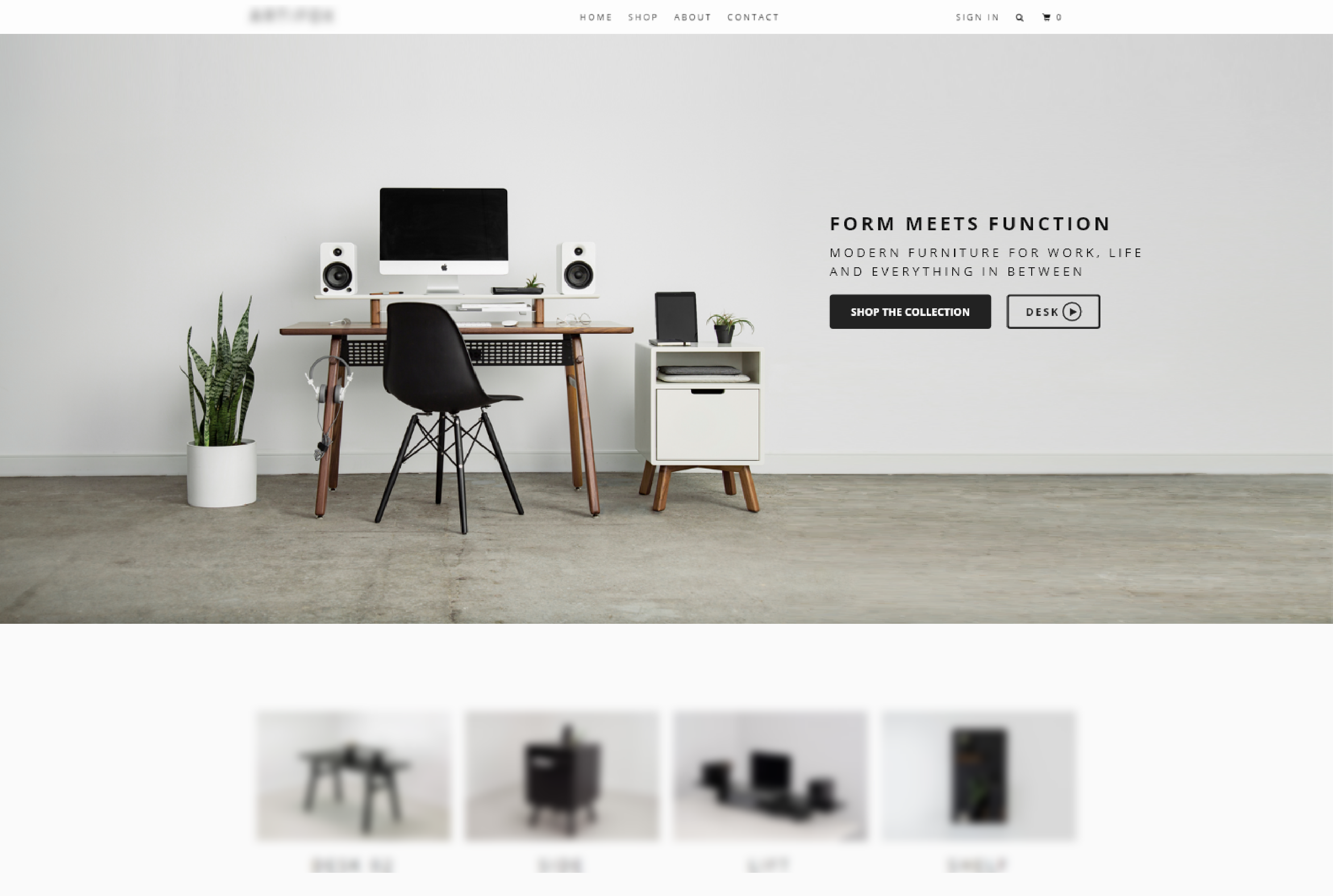
Because the client was primarily interested in trying to sell more of the desks, they chose
to approve the lifestyle image (option 2) as the first test on the site. Their business goal
was to focus on the higher-ticket items, and the desk already had ads ready to go with the
desk as a focus.
I finalized the design and used Adobe XD to hand off assets to our team's developer. We
worked together to make the layout responsive for all devices with an emphasis on the most
common screen resolutions provided by Google Analytics.
We used Convert Experiences to bucket 50% of users who landed on the homepage into seeing
our new hero. We tracked metrics across the funnel including product views, add-to-cart
actions, purchases, bounce rate, and other metrics. The test ran for two weeks with no edits
to traffic allocation or down-funnel experiences.
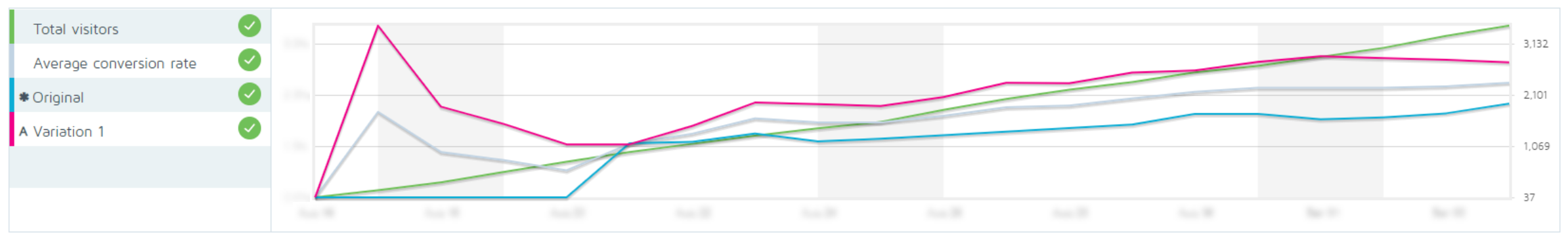
Out of respect for the client's privacy, I cannot give detailed metrics into specific
numbers or revenue, but I can share the lift and loss numbers.